École
Zoom sur un UX Camp à l’École Supérieure du Digital

C’est quoi un UX Camp ?
L’UX Camp à l’École Supérieure du Digital est une expérience immersive d’une semaine qui permet aux étudiants de se plonger dans le monde de l’expérience utilisateur (UX). Cet événement est conçu pour permettre aux participants de travailler en équipe sur une problématique UX réelle, en utilisant les techniques et les outils les plus récents de l’industrie.
Pendant l’UX Camp, les étudiants travaillent sur un projet d’UX pour un vrai client, avec des échéances strictes pour présenter leurs résultats. Les participants sont divisés en équipes et sont chargés de réaliser un audit complet, un scénario utilisateur, un scoping des fonctionnalités, ainsi qu’un diagnostic complet de l’expérience utilisateur. Le but est de présenter au client des recommandations claires sous la forme d’un prototype interactif grâce au logiciel Figma.
L’UX Camp est un programme intensif et exigeant qui met l’accent sur la collaboration, la créativité et la résolution de problèmes.
Les étudiants apprennent à travailler en équipe, à communiquer efficacement et à développer leur pensée critique. Ils acquièrent également une compréhension plus approfondie de l’UX et de son rôle dans la création de produits et de services de qualité.
L’UX Camp offre également une occasion unique de rencontrer des professionnels de l’industrie et d’apprendre de leur expérience. Des intervenants invités partagent leurs connaissances sur les tendances actuelles en matière d’UX, les défis de l’industrie et les opportunités futures.
Cette semaine est une expérience immersive et enrichissante qui permet aux étudiants de se plonger dans le monde de l’UX et de travailler sur des projets concrets pour de vrais clients. C’est une occasion unique de développer des compétences clés en UX et de se préparer à une carrière passionnante dans ce domaine en constante évolution.
Comment se déroule la semaine ?
Lundi : nos étudiants commencent par la présentation du brief par le client, ils s’attaquent ensuite à leurs recherches sur la marque et un benchmark pour connaître la marque par cœur et comprendre sa problématique. Un benchmark, ou étude comparative en français, est une méthode d’analyse qui consiste à évaluer la performance, les pratiques et les résultats d’une entreprise ou d’un produit par rapport à ceux de ses concurrents ou de références du marché. Les résultats obtenus lors d’un benchmark permettent à une entreprise de comprendre ses forces et ses faiblesses par rapport à ses concurrents, d’identifier des opportunités d’amélioration et de définir des objectifs à atteindre pour rester compétitif sur le marché.
Mardi : en ce deuxième jour, nos étudiants doivent définir le parcours utilisateur. Le parcours utilisateur représente, sous forme de carte, le parcours que l’utilisateur-type emprunte lors de son interaction avec le site web ou l’application. Il est important de souligner que la cartographie de l’expérience n’est pas figée et doit être régulièrement mise à jour en fonction de l’avancée des projets.
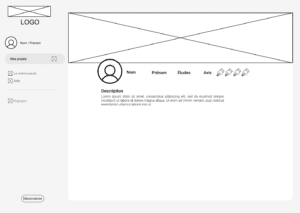
Mercredi : c’est le jour de la création visuelle ! Lors du 3e jour, nos étudiants se lancent sur les logiciels de création. Ils doivent maintenant montrer leurs recommandations en créant des wireframes qui seront utiliser pour la création finale. Un wireframe est une représentation visuelle simplifiée de l’interface utilisateur d’une application, d’un site web ou d’un logiciel. Il s’agit d’un schéma en noir et blanc qui permet de définir la structure de la page, les éléments d’interface, leur disposition et leur hiérarchie. Ils peuvent être réalisés à la main ou à l’aide de logiciels spécialisés. Les wireframes sont un outil précieux pour l’UX designer. En effet, ils permettent de tester rapidement différentes options d’interface et d’identifier les éventuels problèmes d’utilisabilité pour s’assurer que l’interface utilisateur est cohérente et efficace.
Jeudi : conception & tests. C’est le jeudi que nos étudiants préparent leur maquette. Après avoir fait les wireframes, ils donnent enfin vie à leurs maquettes en y ajoutant les éléments de la charte graphique (logo, couleurs, animations…). C’est aussi le jour où ils réalisent les effets de transition et testent leur maquette.
Vendredi : on finalise tout le projet, teste, on règle, on change les derniers petits détails avant les oraux. C’est le dernier jour pour pouvoir changer leur maquette mais aussi s’entraîner à l’oral pour être fin prêt pour la présentation devant le client.
À la fin de la semaine, nos étudiants doivent analyser et challenger la stratégie d’acquisition, faire l’arborescence du site, créer les wireframes du site, faire la maquette de la home page, créer le Design system et un logo. Une semaine bien chargée !
Nos Mastères 1 Expert Stratégies Digitales et Mastère 1 Design Digital de Lyon en plein UX Camp
Lors de cette semaine d’UX Camp, nos étudiants ont travaillé pour Étudiant de Demain (EDD). EDD est une solution de copywriting automatisée. Leur site web génère automatiquement, grâce à l’IA, du contenu textuel pour blog, texte commercial, post sociaux, e-mail, landing page, description produit…
Nos étudiants devaient répondre à la problématique suivante :
« Comment mettre en avant notre proposition de valeur de manière rassurante et séduisante tant pour les utilisateurs que les clients ?«
Ils sont notés sur le professionnalisme de leurs rendus (pertinence des éléments, clarté, argumentaire, écriture, exhaustivité, mise en forme), sur leur dispositif (faisabilité, viabilité, impact, clarté), sur leur maquette (UX/UI, faisabilité, préconisations). Mais ils sont aussi notés sur leur oral ! Ils doivent vendre leur projet et justifier leurs choix de façon professionnel, ce qui compte dans la note.
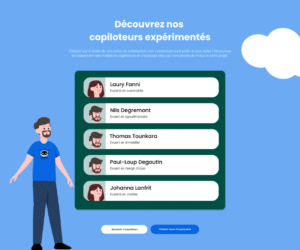
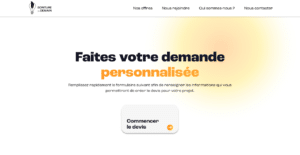
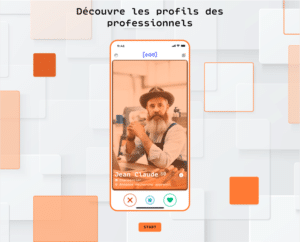
Découvrez les rendus de nos étudiants
Groupe 1 : Johanna LANFRIT, Laury FANNI, Paul-Loup DEGOUTIN, Nils DEGREMONT, Thomas TOUNKARA
Groupe 2 : Mélina DINIS-MAGE, Alexis EYDANT, Mario GANZ, Diane KOUMATO MARAH, Firmin SEIVE
Groupe 3 : Anaïs Hanquet, Anthony Plat, Capucine PAGE, Gwendolyn De Man, Matis SONZINI, Quentin Lussiana
Groupe 4 : Alan Renault, Coranne Rostaing, Noha Chakr ellah, Alexandre Touroude et Marvin Menu
Groupe 5 : FAUTRA Hilary, MUNOZ Carla, SEBIRE Idriss, PORTRON Raphaël, TRIQUET Thibault
Groupe 6 : Cloé Vercellino, Soraya Gherras, Martin Lamy, Erine Peyronie, Mélinda Geay
Groupe 8 : Alissone – Gaspard – Maréva – Laurien – Solenne – Quentin
Groupe 9 : Chayma Chiha, Amélie Giannuzzi, Fanny Ract, Enzo CURCI, Thibaut Sciacca
C’est ça un UX Camp à l’École Supérieure du Digitale !