L'École Supérieure du Digital
Publié le 6 mars 2023
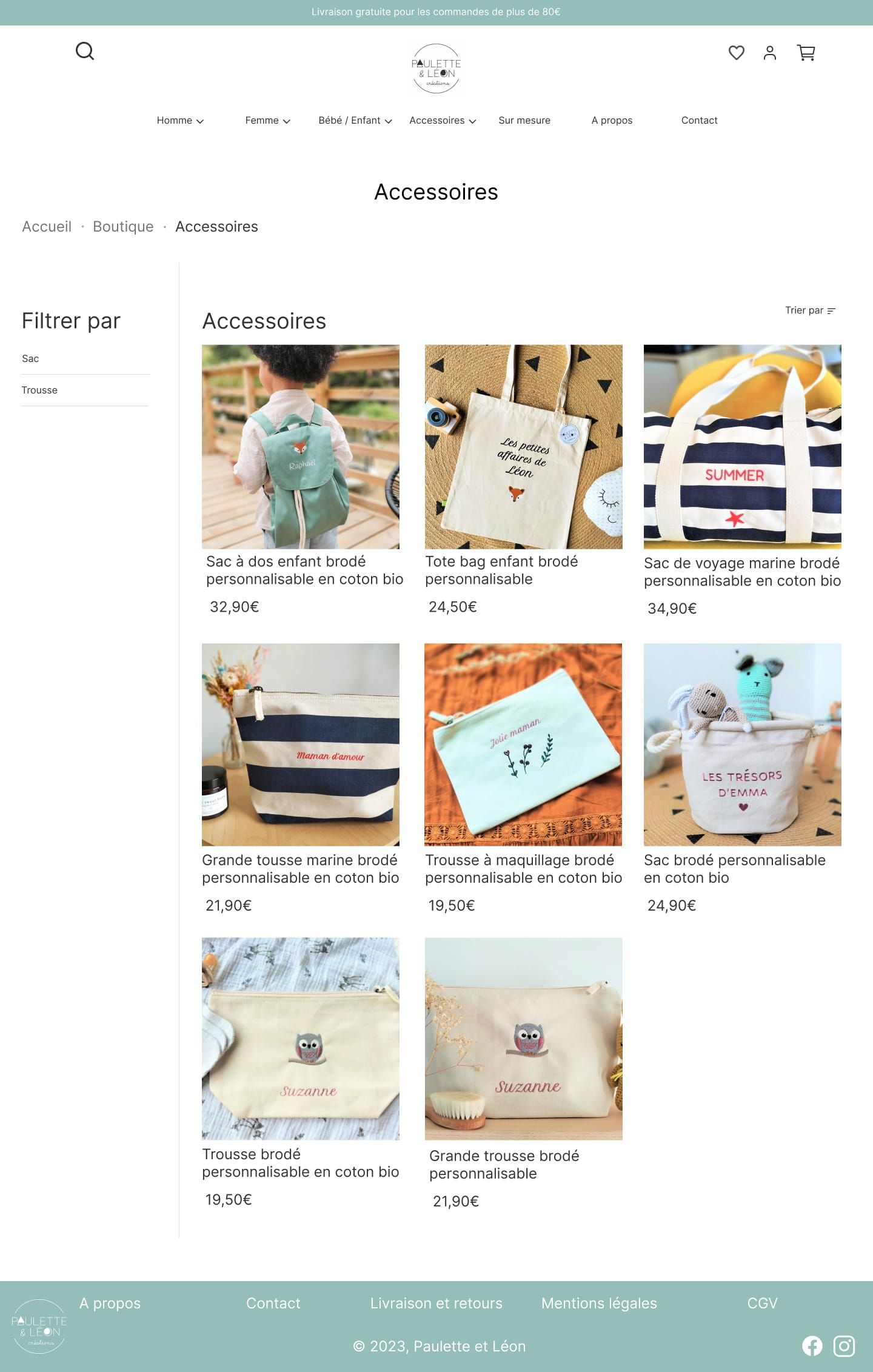
Les étudiants de l’École Supérieure du Digital utilisent Figma pour créer des maquettes de site internet

Sur le campus de l’ESD Nantes, les Bachelors 1 Chef de projet digital étaient en projet webdesign. Accompagnés de Victor Vielpeau, UX/UI Designer et Front-End Developer Freelance, nos étudiants ont créé des maquettes de site web avec le logiciel Figma pour Paulette & Simon. C’est une marque de vêtements et accessoires brodés et personnalisables qui souhaitait un site minimaliste, épuré, simple et accessible.
Qu’est-ce que Figma ?
Figma est un logiciel de conception graphique qui permet aux utilisateurs de créer des interfaces utilisateur, des maquettes de sites web, des designs d’application mobile, des icônes, des illustrations et des prototypes interactifs. Voici quelques-unes des fonctionnalités les plus courantes de Figma :
- Création de designs d’interface utilisateur : Figma permet de concevoir des designs pour des applications, des sites web et d’autres types de produits numériques. Vous pouvez utiliser des éléments de conception tels que des formes, des couleurs, des typographies et des images pour créer des interfaces utilisateur interactives.
- Collaboration en temps réel : le logiciel permet à plusieurs utilisateurs de travailler sur un même projet simultanément et de collaborer en temps réel. Les utilisateurs peuvent laisser des commentaires sur les designs et les prototypes. Partager des liens avec d’autres membres de l’équipe et travailler ensemble sur un même fichier.
- Création de prototypes interactifs : il est est également possible, grâce à Figma, de créer des prototypes interactifs pour tester les designs et les interactions des utilisateurs. Ces derniers peuvent créer des liens entre les différentes pages ou écrans d’un design. Et ensuite ajouter des animations et des interactions pour créer une expérience utilisateur plus immersive.
- Création de symboles et de bibliothèques : Figma permet de créer des symboles pour les éléments de conception fréquemment utilisés et de les stocker dans des bibliothèques. Cela permet de gagner du temps en réutilisant des éléments de conception similaires dans différents projets.
- Intégration avec d’autres outils de conception : Figma peut être intégré avec d’autres outils de conception tels que Sketch et Adobe XD, ce qui permet aux utilisateurs de travailler avec les fichiers créés dans ces outils.
En résumé, Figma est un logiciel de conception graphique polyvalent qui permet aux utilisateurs de créer des designs d’interface utilisateur. Mais également des prototypes interactifs et de collaborer en temps réel avec d’autres membres de l’équipe.
Pourquoi apprendre le webdesign en Bachelor 1 Chef de projet digital ?
Apprendre le webdesign est important dès le Bachelor 1 car :
- Le webdesign est un élément clé d’un projet digital : le design est l’un des premiers éléments que les utilisateurs remarquent lorsqu’ils interagissent avec un produit numérique. Apprendre le webdesign permet aux étudiants de comprendre comment créer des interfaces utilisateur attractives et fonctionnelles pour les sites web et les applications mobiles.
- Les entreprises ont besoin de professionnels du webdesign : les entreprises cherchent à embaucher des professionnels du webdesign pour améliorer l’aspect visuel de leurs produits numériques. Les étudiants qui comprennent les principes du webdesign sont mieux préparés pour entrer sur le marché du travail. Et également de répondre à la demande croissante d’experts en design.
- Le webdesign est un domaine en constante évolution : les tendances en matière de design évoluent rapidement, et le webdesign suit le même chemin. Les étudiants qui apprennent les principes du webdesign sont mieux préparés pour s’adapter aux changements de tendances et de technologies en matière de design.
- Les compétences en webdesign sont transférables : Les compétences en webdesign peuvent être appliquées à de nombreux domaines. Tels que la conception de produits physiques, la publicité ou la communication visuelle. Les étudiants qui maîtrisent les principes du webdesign ont donc un avantage compétitif dans un large éventail de domaines professionnels.
En somme, apprendre le webdesign dès la première année de bachelor est nécessaire. Car il permet aux étudiants de comprendre très tôt l’importance du design dans tout projet digital. Ce projet leur permet également, sur le long terme, de répondre à la demande croissante d’experts en webdesign sur le marché du travail. De s’adapter aux changements de tendances et de technologies en matière de design. Et également de développer des compétences qui leur seront utiles dans bien d’autres domaines.