Les actualités de l'ESD
À la Une
Interviews d'experts, vie étudiante, conseils pratiques, événements, décryptages, collaborations, portraits d'alumni etc., retrouvez ici toutes les actualités de l'Ecole Supérieure du Digital.

2 Juillet 2025
Le guide complet pour trouver son logement étudiant dans les villes où se trouve l'ESD

25 Juin 2025
Les meilleures villes de France pour étudier ? Le top 5 de l'ESD

20 Juin 2025
Parcours d'Alumni : Sandra Péan-Uguet, une carrière construite entre communication et design

12 Juin 2025
Bac 2025 : 5 conseils pour réviser efficacement à l’ère du digital

15 Mai 2025
L’ESD, une école pour se former au digital hors Parcoursup

5 Mai 2025
Parcours d’Alumni : Ilham Ben Mekki, Innovation Designer chez IBM

20 Mars 2025
Lives, conférences... tous les événements en ligne de l'ESD

3 Mars 2025
L'ESD est engagée contre les violences sexistes et sexuelles avec le programme Speak'Up.

3 Mars 2025
L'ESD Nantes revisite l'expérience utilisateur du Théâtre La Comédie de Montréal

3 Mars 2025
L’ESD élue école Happy at School 2025 : la meilleure école du digital après le bac ?

28 Février 2025
Mon Master, intégrer un mastère en alternance à l’ESD sans passer par la plateforme

17 Février 2025
L'ESD, en phase avec le marché grâce à son Comité d'Experts, place l'IA et les soft skills au centre de ses préoccupations

10 Février 2025
Digital Event 2025 : les Mondes Parallèles ont pris vie sur les campus de l’ESD

1 Février 2025
Concevoir une application provoquant de l'émotion ? Défi relevé à l'ESD Lyon

29 Janvier 2025
L’ESD décrypte les tendances du CES 2025 avec Carlos Diaz

2 Janvier 2025
Comment créer un CV original qui se démarque en 2025 ?

20 Décembre 2024
Atlas récompense l'innovation pédagogique du Groupe ESP-ESD avec le projet "Hybridation"

31 Octobre 2024
Live Teams spécial orientation post-Bac : les débouchés après une formation à l’École Supérieure du Digital

25 Octobre 2024
Comment aider son enfant pour son orientation post-bac dans le digital ? Le guide de survie des parents

23 Octobre 2024
Rentrées 2024-2025 à l'École Supérieure du Digital

20 Octobre 2024
Rentrées 2024-2025 à l’École Supérieure du Digital

4 Octobre 2024
Découvrez les stages d’orientation de l’ESD pendant un live immersif mercredi 30 octobre à 14h

24 Septembre 2024
Comment recruter un alternant à l’École Supérieure du Digital ? Nos astuces simples et rapides avec AD Talents

24 Septembre 2024
France Design Week à l’ESD Bordeaux : une révolution créative

26 Août 2024
Un étudiant de l’ESD décroche son alternance grâce à Lady Gaga !

11 Juin 2024
Tournoi Rocket League à l’École Supérieure du Digital (ESD) : Quand l’esprit de compétition s’enflamme

7 Mai 2024
Refusé sur Parcoursup : les solutions pour trouver sa formation

2 Mai 2024
L'École Supérieure du Digital (ESD) est partenaire de VivaTechnology en 2024

11 Avril 2024
Gabriel, champion de France GeoGuessr en live à l’École Supérieure du Digital (ESD)

10 Avril 2024
Renault Trucks France recrute à l’École Supérieure du Digital (ESD) : L’interview alternance de Damien Leblanc (étudiant) et Fabien Marie (Responsable marketing digital)

29 Mars 2024
ESD x Betclic : Interview alternance Creative product

15 Mars 2024
Les Alumni de l’ESD présents dans tous les secteurs

10 Mars 2024
Trouver son école de digital sans passer par Parcoursup ni Mon Master

8 Mars 2024
Clôture des vœux sur Parcoursup : l’alternative ESD pour s’orienter dans le digital

8 Mars 2024
Rédiger un livre blanc quand on est étudiant dans le digital : exemples des meilleurs livres blancs des étudiants de l’ESD

13 Février 2024
L’ESD réunit son collège d’experts du numérique

11 Février 2024
L'École Supérieure du Digital accompagne ses étudiants dans la création de start-ups

23 Janvier 2024
Diginight 2024 : direction l’Espace avec la 7e édition du Digital Event de l’ESD

1 Décembre 2023
L’ESD sur la 3e marche du podium au classement HappyAtSchool 2023 de ChooseMyCompany

13 Novembre 2023
Quel bac pour une carrière dans le digital ?

31 Octobre 2023
Comment faire un portfolio ? Nos conseils pour se démarquer dans le monde du numérique

18 Septembre 2023
Orientation post-bac : comment choisir son école de digital ?

30 Mai 2023
Vœux Parcoursup : Les admissions en Bachelor à l’École Supérieure du Digital sont encore ouvertes !

4 Mai 2023
L'École Supérieure du Digital recommandée par des parents : témoignage de Béatrice Bosserelle Rogé, maman d'alumni

10 Mars 2023
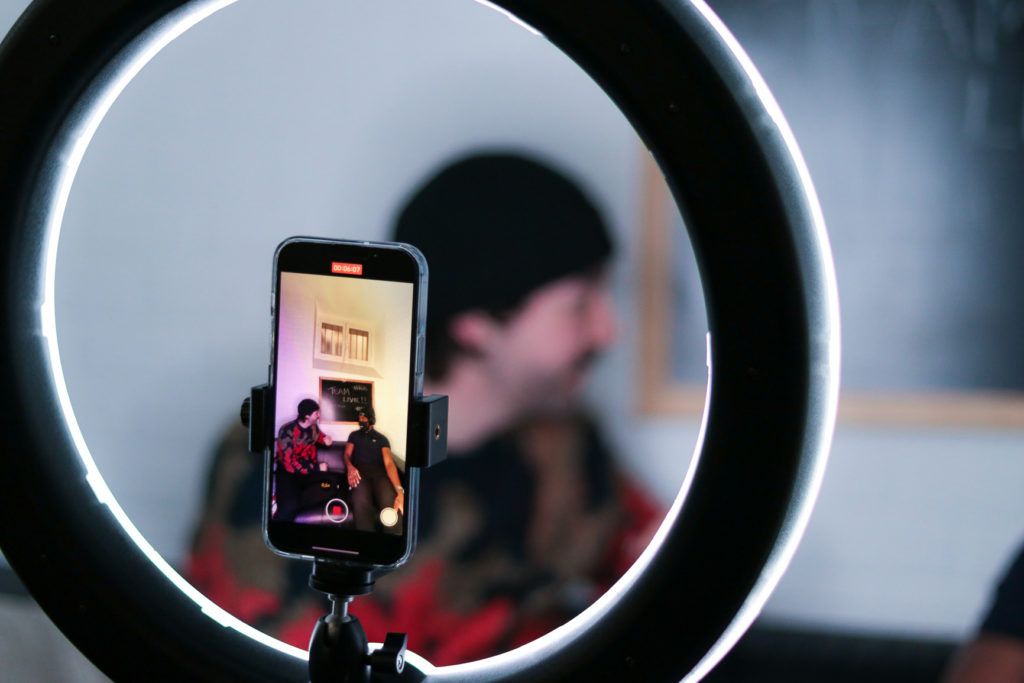
Le cv vidéo, une façon originale de postuler

7 Mars 2023
Alternance : le guide pour trouver son entreprise

6 Mars 2023
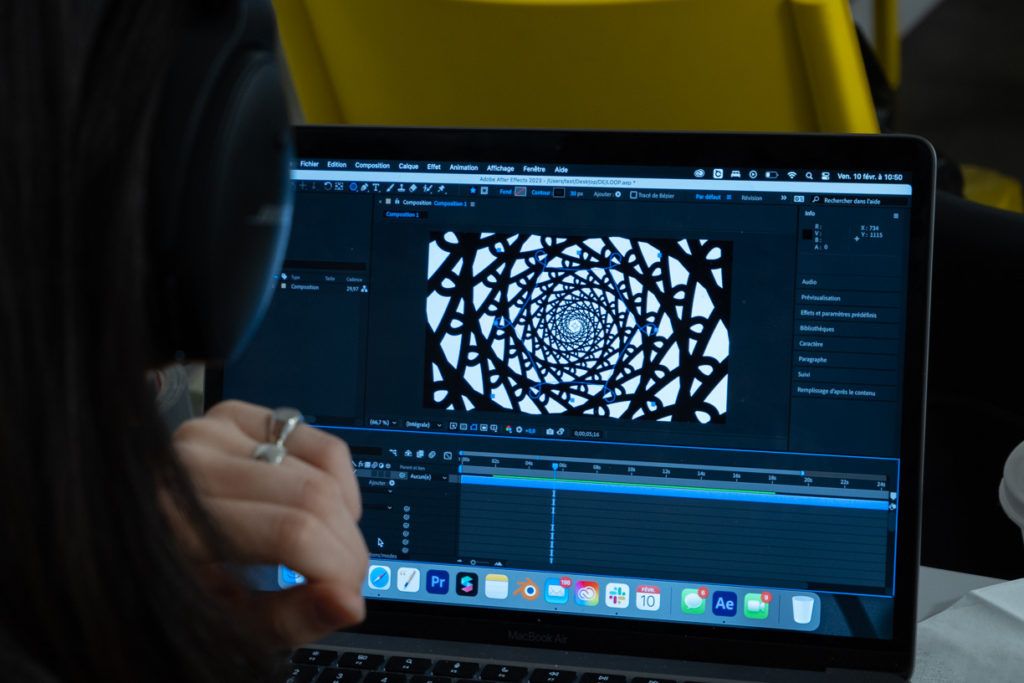
Les étudiants de l'ESD utilisent Figma

23 Février 2023
Guide : les métiers du numérique, des métiers d'avenir

20 Février 2023
Pourquoi choisir une formation en alternance ? La réponse avec l’École Supérieure du Digital

17 Février 2023
Tout savoir sur le métier de Community Manager

17 Janvier 2023
Revivez l'incroyable Diginight 2022 de l’ESD Bordeaux et Toulouse

16 Janvier 2023
Surmonter les défis du Digital Event : une expérience challengeante pour les étudiants de l'ESD-ESP

4 Janvier 2023
Le retour des Diginights sur les campus de l'ESD

21 Décembre 2022
La France a un incroyable talent : Jean-Dominique Lauwereins, parrain de promotion de l'ESD, en finale avec Dronisos !

1 Juillet 2022
Plus de 400 étudiants de l’ESD présents à Vivatech

17 Juin 2022
L'ESD ouvre son 5e campus en plein cœur de Nantes, capitale de la French Tech

22 Février 2022
Retour sur la Diginight 2022 de l'ESD Paris

7 Mai 2021
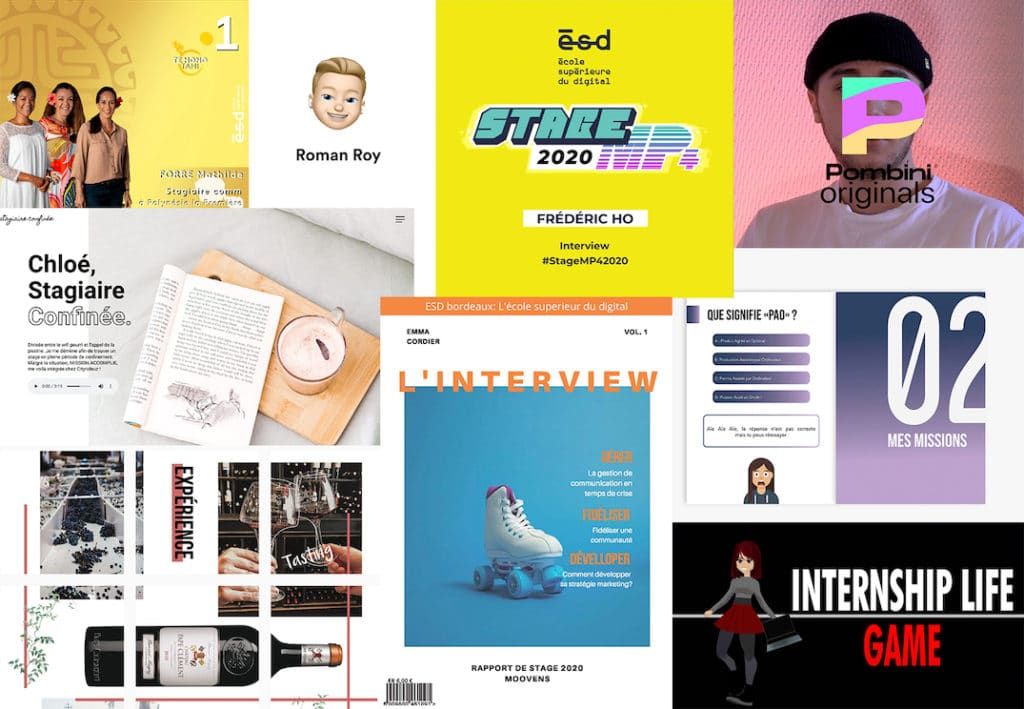
Rapports de stage originaux : quand les étudiants mettent le paquet pour nous impressionner

12 Mars 2021
ESD 1re école digitale du classement HappyAtSchool 2021

11 Février 2021
Revivez l’incroyable Diginight 2021 de l’ESD Bordeaux

17 Novembre 2020
Réussir son orientation parcoursup ou sa réorientation

20 Mars 2020
Visite virtuelle des campus ESD

15 Novembre 2018
Digitalk avec Matthieu Dallon Founding Partner Trust Esport

24 Octobre 2018
